Home > ソフトウェア
ソフトウェア アーカイブス
ATOK2012はどうもおかしい 
- 2012年02月13日
- ソフトウェア
かな漢字変換システムといえばATOKと言えるくらいには,ATOKべったりユーザで,iPad/iPhoneではATOK Padを使ってますし,androidではATOKを使っているくらいには,ATOK中毒です.そんな私ですが,ATOK2011はスキップしてATOK2010からATOK2012へのアップグレードをしました.正確にいえば,ヒラギノが欲しかったので,買ったのは一太郎2012 承 プレミアムなんですけどね・・・.これでついにヒラギノのためにMacを買う必要は全くなくなったため,Windows礼讃文明が訪れることは間違いないでしょう.
しかし,そんなATOK2012もインストールするとトラブルとこんにちはこんにちは.
438 :名無しさん@お腹いっぱい。:2012/02/08(水) 06:40:28.86 ID:phTuIYOQ0
キーワードExpress登録できてる?更新中にエラーが発生しました。
ホットキーワード
作業 :テンポラリからのコピー中
内容 :ファイルのコピーに失敗しました。(502)
ビジネストレンド
作業 :テンポラリからのコピー中
内容 :ファイルのコピーに失敗しました。(502)
私は9日に入手したので,438は私ではあり得ないわけですが,全く同じ状況です.これに引き続き色々と報告が・・・.
491 :名無しさん@お腹いっぱい。:2012/02/08(水) 23:38:22.45 ID:phTuIYOQ0
キーワードExpressのエラーの件解決した。テンポラリ領域のセキュリティの問題みたいなんで、環境変数TEMPとかTMPを削除して
システムデフォルトのテンポラリ領域を使うようにしたら通るようになった。
これに対して,こんな反応も.
496 :名無しさん@お腹いっぱい。:2012/02/09(木) 00:16:10.91 ID:AV53lmi30
キーワードExpressのATOKWSフォルダ内にしっかりtmpフォルダがあるのに何故そこを使わないんだ
さらには・・・.
535 :名無しさん@お腹いっぱい。:2012/02/10(金) 02:46:09.29 ID:zhx2V62s0
キーワードExpressは
テンポラリディレクトリから%APPDATA%\Justsystem\ATOK\DIC\へファイルを移動する時の
MoveFileExにMOVEFILE_COPY_ALLOWEDが付いてないから、
テンポラリと%APPDATA%が同一ドライブでないと当然失敗する。
手で付けてやったらとりあえず動いた。なぜこんなものを製品として作ったのか意味不明。
そして,2ch的模範解答は以下の通り.
585 :名無しさん@お腹いっぱい。:2012/02/10(金) 12:36:29.74 ID:zhx2V62s0
>>545
とにかく%APPDATA%はファイルサーバーに置いたまま
キーワードExpressを使いたかったから…。
ATOK25WS.EXEの0x1985の01を03にした。
これで完璧です!
さて,ではJustsystemsの公式見解はどうでしょうか.
Windowsのテンポラリフォルダーを、ATOKのユーザーフォルダーが存在するドライブとは別のドライブに設定している場合、ATOK キーワードExpressで以下のダイアログボックスが表示され、更新に失敗する場合があることを確認しています。
テンポラリフォルダーの設定を、ATOKのユーザーフォルダーが存在するドライブに変更します。
要するに,Windowsユーザが何らかの理由があって,テンポラリフォルダをシステムドライブとは別の場所に移動させているにもかかわらず,ATOK様のために,特定のドライブに設定しないと許さないぞ!てへぺろ☆という姿勢です.信じられない・・・.公式見解として,585のパッチを出せば済む話なのに・・・.
まとめ
ATOK2012をフル活用するためには,改造して利用する必要があるような気がします.ちなみに,一太郎2012はそれはそれで初期出荷製品から問題を孕んでいます.どうなんですかね.そういえば,ATOKダイレクト for はてなもインストールしようとして,自己解凍結果をTEMPに吐き出すんだけど,それを見失うらしくて,インストールできなかった.自己解凍をコピペしてきて,手動でインストールしたけど.どうなんですかね?こういう製品って.それから,この件をサポートに報告しようとしたんですが,繋がりませんでした.電話でしかサポートがないので不便でした.こうして,友達いないから余りまくっている無料通話は接続待ちの音楽を聴くことで消費されていくのでした.
201202231514追記
やっと対応した模様.おっそい.
JUSTオンラインアップデートを実行して、アップデートモジュールを導入してください。
Dropboxの最新ベータで5GB増量される件 
- 2012年02月05日
- ソフトウェア
もう各所で話題になっているので,試した方も多いと思いますが,Dropboxの最新ベータを利用して,5GB増量されるキャンペーン的なものが行われています.
During this beta period, we are also offering additional free space to test automatic uploading of photos and videos. For every 500MB of photos and videos automatically uploaded, you’ll receive another 500MB space bonus, up to 5GB total.
そんでもって,DCIMフォルダがあればいいんだから,別に撮影した写真じゃなくてもいいんだろうなぁ・・・と思っていたら,案の上考えることは同じで,なかなか切れ者のテクが紹介されていました.
恐らく、上掲のダミーファイルを使う限り、インポートは一瞬で終わると思います。なぜなら、Dropboxは、既にだれかがアップロードしたことがあるファイルかどうかを判定して、あれば「アップロードしたことにする」という処理をしているからです。
ということで,神速で5GBゲットだぜ!と思ったんですが,自宅メインPCはセキュリティの都合上,オートランが無効にされていて,どうやって無効にしたのか思い出せないのですが,どう頑張っても有効にできず,うーんうーんとうなってしまいました.仕方なく,鈍足古いPCを引っ張り出してきて,同期させて無理矢理5GBいただきました!あざーす!
期間限定だと思うので,すぐにゲットしておきたいです!お薦めです!まだ登録していない方はこのリンクから登録すると+250MBだぞ!ちなみに,SugarSyncもこのリンクから登録すると+500MBだぞ!お薦めだ!
なお,私はSugarSyncをメインで使っています.Androidの写真同期もSugarSyncに任せています.Dropboxはメモリ食いすぎッス・・・.
Windowsのシステムドライブを容量の小さいドライブに移そうとして苦労したメモ 
- 2011年12月24日
- ソフトウェア
どうもこんばんは.毎年の定例行事ですが,HDDの換装を行いました.皆さまも当然ながら経験があると思いますが,何故年の瀬の頃になって,卒論や修論や博論が佳境の頃になるとハードディスクがクラッシュするものです.なので,私は2006年頃から毎年この時期になると,ハードディスクの換装を行っています.通常,本体内には2台のハードディスクが刺さっているので,古い方を新しく買ったハードディスクで置き換えるようにしています.つまり,2年運用ということです.で,今年はシステムドライブを換装する年で,SSDが熟れて安くなってきたので,これを機にSSDを導入してみました.買ったのは新しいファームウェアで安いくせに爆速という噂のM4です.
で.この作業が思いの外に難しかったので,備忘録的なメモ.これまでは常に容量が大きいドライブへの換装だったので,ドライブ丸々コピーで問題なかったのですが,今回は1TBから256GBへの換装なので,システムパーティションのみの移行となります.他の荷物はデータ用の2TBに上手く収まりました.で,この単なるパーティションコピーが難しかったです.
何が難しいの?
一般的にシステムドライブにはブートローダが入っています.Windowsの場合,これが「システムで予約済み」という100MBのパーティション内に入っていたりします(インストールの仕方によってはない場合がありますが).これが非常に曲者です.さて,こういう時に使うツールとしては,定番のPartition Masterですよね.んで,やったこととしては,以下の通りなのですが,いずれも上手くいかないです.
- Cドライブ相当のパーティションのみをSSDにコピー
- 「システムで予約済み」とCドライブ相当のパーティションをSSDにコピー
どれもブートしません.ブートしないことは想定内だったので,予めUSBメモリに作っておいたWindows7のインストールディスクからブートさせて,修復からスタートアップオプションの修正を試みたんですが,どうにもダメです.
んじゃどうするよ?
となれば,要はブートローダがSSDに書き込まれていればいいので,Windows7を新規インストールして,そのブートローダを利用すればいいじゃん!ということで,以下の手順でオッケーです.
- SSDだけを繋いで,Windows7を新規インストールして,インストールが始まった段階で強制再起動.
- 旧ドライブも全部繋いで普通にブートさせる.
- SSDにある「システム予約済み」の後にあるパーティションを削除して,そこに旧ドライブのCドライブ相当のパーティションをコピー.
- 怖いのでSSDだけを繋いだ状態で,Windows7インストールディスクからブートさせて,修復.
- コマンドプロンプトを立ち上げて,以下の3命令を実行後にリブート.
- bootrec /fixmbr
- bootrec /fixboot
- bootrec /rebuildbcd
- ブートすることを確認した後に,旧ドライブを繋いで.終了.
この後,SSDに作られた「システムで予約済み」に何故かドライブレターが当てられていたので,それは気持ち悪いので削除.この手のシステムドライブ換装は初めてなので,旧ドライブはまだ繋がっている.誤操作があると困るので,旧ドライブのCドライブ相当からはドライブレターを削除してエクスプローラ等から触れないようにしておきました.
まだちょっとトラブルがあったよ
その際に,ちょっとトラブルが.SugarSyncが「ボリュームシリアル番号が重複しているから無理です!」のようなエラーを出してきた.確かに,パーティションを丸々コピーしているので,そうなっているわけですが・・・.ボリュームシリアル番号を変更したいのですが,やり方がよく分かりません.SugarSyncの公式ではソフトが紹介されていました.どうせ,旧ドライブは使わなくなるので問題ないんですけど,試しにやってみました.できました.なるなる.
まとめ
ドライブ丸々コピーが楽でいいっす.パーティションのみだとシステムドライブは難しいです.
参考
新しいGmailとたたかう 
- 2011年11月07日
- ソフトウェア
ご存じのように,近々Gmailが新デザインになります.実はこのアップデートでは見た目の変化以外にも,機能の拡充もみられます.新Gmailをレポートしている各サイトをみると,色々と便利になっていることがわかると思います.
- Gmailを新デザインに切り替える方法&どこが新しくなったかレビュー – GIGAZINE
- 「Gmail」が間もなく新デザインに – 希望者は今すぐ変更可能 | ネット | マイコミジャーナル
- 「Gmail」が新デザインに~スレッド表示改善、自動サイズ調整、HDテーマなど -INTERNET Watch
- 新しいGmailの最も素晴らしい機能はやはり検索だった | Lifehacking.jp
- 新しいGmailはフィルタ作成が楽になってる!Gmailのリデザインは実は凄い! | 想造ノート
- アレがなくなった? コレが不便になった? Gmailの新インターフェイスにまつわる誤解 : ライフハッカー[日本版]
しかし,それにしても新デザインは見にくいです.
これを僕好みにチューニングします.
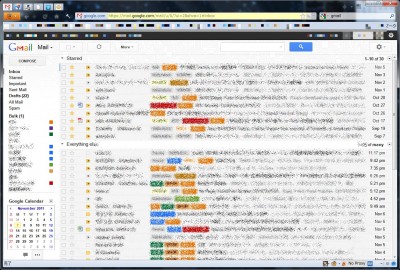
完成形
Stylishで調整された,オレ的にベストなGmailは以下の通りです.
Stylishに導入しているもの
Stylish云々よりも,そもそもまずはSettingsからDisplay DensityをCompactにします.その後に,StylishでCSSを当てていきます.これがいいなと思ったのは,以下です.
主には,これをつっこむだけで十分に良いのですが,Gmailロゴがなくなったり,セパレータがちょっと厚かったりして,ちょっといじりたいので,これらをベースにして,以下のようなコードにしました.Stylishに張り付ければいいと思うよ.
@-moz-document url-prefix('https://mail.google.com') {
.Wg { padding-top: 0 !important; }
div.h7:nth-of-type(odd) div.HprMsc, div.kv:nth-of-type(odd){ background-color: rgba(0,0,255,0.05) }
div.h7:nth-of-type(even) div.HprMsc, div.kv:nth-of-type(even){ background-color: rgba(0,255,0,0.05) }
div.kv div.G2 { background-color: transparent !important; }
.W0F9rd { left: 90px !important; }
.Rgky9 {
visibility: visible !important;
position: absolute !important;
left: 0px !important;
width: 80px !important;
}
/* Hides bar with gmail logo */
div.nH.GcwpPb-Z8OBDd .nH .no {
visibility: hidden !important;
height: 0px !important;
}
/* Moves searching field */
table.cf.GcwpPb-imj1dd {
visibility: visible !important;
position: absolute !important;
right: 250px !important;
}
/* Adjusts size of the search field */
input.GcwpPb-hsoKDf.nr {
width: 200px !important;
}
}
まとめ
ここまでチューニングすれば,なかなか快適です.
新しいGoogle Readerとたたかう 
- 2011年11月06日
- ソフトウェア
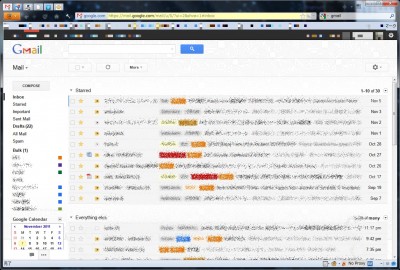
ご存じのように,11月1日くらいからGoogle Readerが新デザインになり,多くの人がぶち切れています.新デザインは以下のような感じです.
モノトーン基調で,見にくいです.無駄なスペースも多く,あほちゃうかと思います.クラウド時代だからって,なんでもかんでもリソースたっぷり使って良いわけではありません.デスクトップサイズは変わらないし,我々人間の処理能力が上がるわけじゃない.というわけで,これをどげんかして,見やすいようにしていきたいと思います.
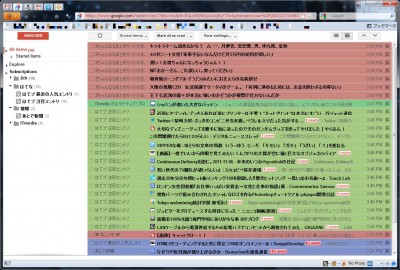
完成形
StylishとGreasemonkeyで調整された,オレ的にベストなGoogle Readerは以下の通りです.
導入しているGreasemonkey
Greasemonkeyに入れているスクリプトは以下の通りです.
- Google Reader Full Feed Mod
- GoogleReader plus Hatena
- Favicon with Google Reader
- Google Reader – Colorful List View
1番最後のColorful List Viewが新デザインになって使えなくなって,2chを含めて世界的に阿鼻叫喚となりました.しかし,作者殿の手早い対応で,復活しましたので,もう安心です.幸せです.完璧です.類似にGoogle Reader: Colorize items based on foldersってのがあります.色が違いますが,これでもいいんじゃないでしょうか.ただ,Favicon with Google Readerが動かなくなるので,修正が必要になります.簡単だけど.それから,Favicon表示に関しては,Google Reader Favicon ++ってのがありますが,どうもこれ,先頭の20アイテムしかアイコンを拾わないので,どうにも使い勝手が悪いです.ですので,僕の環境では上に示した4種類で運用してます.バッチリ.
それから,Google Reader – Colorful List Viewの神待ちスレでは,見た目を旧版っぽくするGoogle Reader Compact Minimal For Small Screenってのが紹介されていますが,これの中身は単なるCSSの適用なので,GMでやる必要はなくて,StylishやuserChrome.cssでやれば良いと思います.
Stylishに導入しているもの
Stylish側では,上記に示したGMスクリプトの中身を書いたものとそれ以外のおまけと2種類入れています.まずは,Google Reader Compact Minimal For Small ScreenをStylishに書くと以下のような感じです.
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document
url-prefix(https://www.google.com/reader),
url-prefix(https://www.google.co.jp/reader)
{
#top-bar { height:40px !important; background: #fff !important }
#main { background: #fff !important }
#search { padding:8px 0 !important; }
#viewer-header { height:35px !important; }
#lhn-add-subscription-section { height:35px !important; }
#lhn-add-subscription, #viewer-top-controls-container { margin-top:-13px !important; }
#entries { padding:0 !important; }
#title-and-status-holder { padding:0.3ex 0 0 0.5em !important; background: #f6f6ff !important ; margin-right: 0 !important }
.collapsed { line-height:2.5ex !important; padding:2px 0 !important; }
.entry-icons { top:0 !important }
.entry-source-title { top:2px !important }
.entry-secondary { top:2px !important }
.entry-main .entry-original { top:4px !important }
.section-minimize { left: 0px !important }
#overview-selector, #lhn-selectors .selector, .folder .name.name-d-0,
#sub-tree-header { padding-left: 15px !important; }
.folder .folder .folder-toggle { margin-left:13px !important }
.folder .sub-icon, .folder .folder>a>.icon { margin-left:27px !important }
.folder .folder>ul .icon { margin-left:34px !important }
.folder .folder .name-text { max-width:160px !important }
#reading-list-selector .label { display:inline !important }
a { color: #0022aa !important }
#scrollable-sections { border-right: 1px #ebebeb solid !important ; background: transparent !important }
.lhn-section-primary { line-height: normal !important }
#reading-list-unread-count { margin-top: 0 !important }
.lhn-section { line-height: normal !important ; background: transparent !important }
.selectors-footer { margin-bottom: 0 !important ; padding-bottom: 5px !important }
.scroll-tree li { background: transparent !important }
#viewer-header { background: transparent !important }
.card-content {padding-left: 4px !important; border: #ebebeb 1px solid !important; border-width: 1px 1px 0 1px !important ; padding: 3px !important; background: transparent !important; border-radius: 7px 7px 0 0 !important;}
.card-bottom { padding-left: 4px !important; border-radius: 0 0 7px 7px !important }
.card-actions { background: #fcfcfc !important }
.goog-flat-menu-button, #lhn-add-subscription, .goog-button-base-inner-box, .jfk-button { height: 22px !important; line-height: 22px !important }
.goog-button-base-content { padding-top: 3px !important }
.jfk-textinput { height: 20px !important }
.read div.card-content, .read div.card-bottom { padding-left: 3px !important; border-color: #99c !important }
#logo { margin-top: -13px !important }
.card-common { background: transparent !important}
#entries .entry, #entries.list .entry-container { background: transparent !important }
#current-entry .card-content, #current-entry .card-bottom { border-color: #44b !important;}
.card { border-style: none !important }
#top-bar {display: none;}
#gb {display: none;}
#title-and-status-holder {display: none;}
}
どこだか忘れましたが,間違っているところは修正してます.それから,line-heightが2.2exだと狭いので,2.5exにしてます.好みで直せばいいと思う.それからもう1つはたわいもない,以下のコード.
@-moz-document
url-prefix(https://www.google.com/reader),
url-prefix(https://www.google.co.jp/reader) {
#overview-selector, #trends-selector, #your-items-tree-container,
#directory-selector, #friends-tree-container, .s
{display:none !important;}
}
こっちは見直してないけど,なんかいい感じなので,いいんじゃないでしょうか.
まとめ
やっとまともに使えるようになったよ.
ホーム > ソフトウェア