- 投稿: 2011年11月07日 23:38
- 更新: 2011年11月07日 23:38
- ソフトウェア
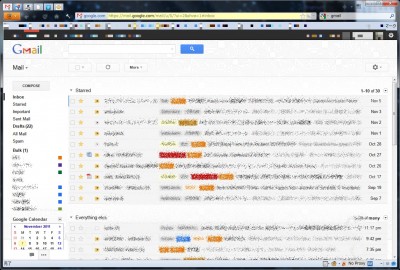
ご存じのように,近々Gmailが新デザインになります.実はこのアップデートでは見た目の変化以外にも,機能の拡充もみられます.新Gmailをレポートしている各サイトをみると,色々と便利になっていることがわかると思います.
- Gmailを新デザインに切り替える方法&どこが新しくなったかレビュー – GIGAZINE
- 「Gmail」が間もなく新デザインに – 希望者は今すぐ変更可能 | ネット | マイコミジャーナル
- 「Gmail」が新デザインに~スレッド表示改善、自動サイズ調整、HDテーマなど -INTERNET Watch
- 新しいGmailの最も素晴らしい機能はやはり検索だった | Lifehacking.jp
- 新しいGmailはフィルタ作成が楽になってる!Gmailのリデザインは実は凄い! | 想造ノート
- アレがなくなった? コレが不便になった? Gmailの新インターフェイスにまつわる誤解 : ライフハッカー[日本版]
しかし,それにしても新デザインは見にくいです.
これを僕好みにチューニングします.
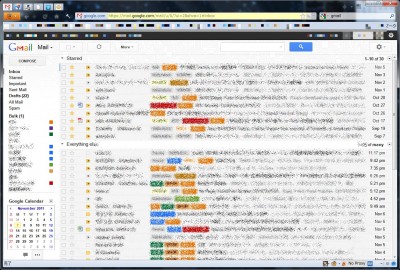
完成形
Stylishで調整された,オレ的にベストなGmailは以下の通りです.
Stylishに導入しているもの
Stylish云々よりも,そもそもまずはSettingsからDisplay DensityをCompactにします.その後に,StylishでCSSを当てていきます.これがいいなと思ったのは,以下です.
主には,これをつっこむだけで十分に良いのですが,Gmailロゴがなくなったり,セパレータがちょっと厚かったりして,ちょっといじりたいので,これらをベースにして,以下のようなコードにしました.Stylishに張り付ければいいと思うよ.
@-moz-document url-prefix('https://mail.google.com') {
.Wg { padding-top: 0 !important; }
div.h7:nth-of-type(odd) div.HprMsc, div.kv:nth-of-type(odd){ background-color: rgba(0,0,255,0.05) }
div.h7:nth-of-type(even) div.HprMsc, div.kv:nth-of-type(even){ background-color: rgba(0,255,0,0.05) }
div.kv div.G2 { background-color: transparent !important; }
.W0F9rd { left: 90px !important; }
.Rgky9 {
visibility: visible !important;
position: absolute !important;
left: 0px !important;
width: 80px !important;
}
/* Hides bar with gmail logo */
div.nH.GcwpPb-Z8OBDd .nH .no {
visibility: hidden !important;
height: 0px !important;
}
/* Moves searching field */
table.cf.GcwpPb-imj1dd {
visibility: visible !important;
position: absolute !important;
right: 250px !important;
}
/* Adjusts size of the search field */
input.GcwpPb-hsoKDf.nr {
width: 200px !important;
}
}
まとめ
ここまでチューニングすれば,なかなか快適です.
- Newer: WellnessLINKによる定期レポート~2011年10月
- Older: 新しいGoogle Readerとたたかう