ホーム > タグ > css
css
Google ReaderからFeedlyに移行しました 
- 2013年06月25日
- レビュー
Google Readerが7月1日で終了するため,多くの人がRSSリーダ難民になろうとしています.様々なRSSリーダを試してみましたが,僕が欲しいのは優れたRSSリーダではなく,単なるGoogle Readerクローンなのです.なかなかよいRSSリーダが見つからず,CommaFeedやFeedlyやFeedeenなどを試していましたが,なかなか決定打は出ませんでした.そうこうしていたところ,ついにFeedlyがGoogle Readerから独立してFeedly Cloudを開始しました.さらに,Androidで愛用しているRSSリーダであるgReaderがFeedly Cloudに対応したため,Feedlyへの完全移行を決めました.
Androidで見るときはgReaderを使うのでなにも変化はなく,非常に快適です.問題はPCでの閲覧ですが,stylishやgreasemonkeyを使うことで,概ね満足できるレベルになったので,紹介しようと思います.
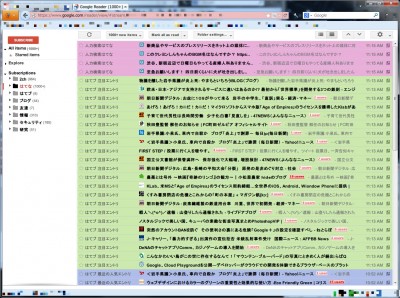
移行前のカスタマイズされたGoogle Reader
移行前のGoogle Readerはこんな感じです.
もう使えなくなるので,個別のスクリプトとかは紹介しませんが,ファビコンを表示してカラフルにしてはてブ数を表示して広告は表示しないようにして,CSSであっちこっちを省スペース化してます.おおよそこんな感じになると,個人的には使い勝手が非常に良いです.移行コストが少ないです.
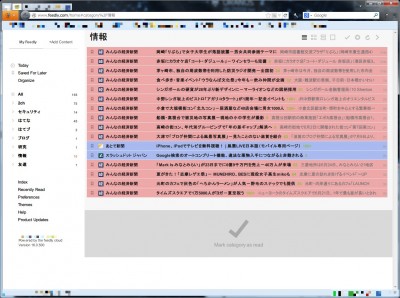
カスタマイズしたFeedly
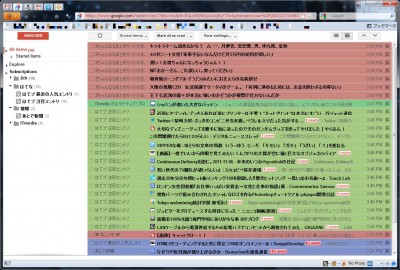
完全移行してカスタマイズしたFeedlyがこちらです.
見た目からしてもうほとんど同じです.使っているスクリプトなどを紹介しましょう.
- Feedly – Beyond Google Reader :: Add-ons for Firefox
- Feedly Unread Count in Favicon and Title Bar for Greasemonkey
- Readly: make Feedly look like Google Reader for Greasemonkey
- Feedly Colorful Listview for Greasemonkey
- Feedly favicons in articles for Greasemonkey
- Feedly をはてブ対応させるユーザースクリプト
- Feedly Cleaner – Themes and Skins for Feedly – userstyles.org
基本的に,Feedly CloudのWeb版ではなく,アドオン版のFeedlyを使っています.理由は単純で,Facebook,Google+,FeedlyのLike数が表示されるからです.Cloud版だと表示されないんですが・・・表示されますか?されないですよね?あとはそれぞれのuserscriptとuserstylesを入れます.ターゲットがcloud.feedly.comのみになっている場合があるので,アドオン版を使う場合は適宜変更なり追加なりするといいと思います.
まとめ
スムースに移行できました.はてブ数は記事を展開しないと表示されないので見るかどうかの取捨選択に使えなくなってちょっと不便ですが,それでも十分に利用できる環境です.それから,上から順に読んできて,1番下に「Mark as read」があるってのが地味に便利です.いいね!
新しいGmailとたたかう 
- 2011年11月07日
- ソフトウェア
ご存じのように,近々Gmailが新デザインになります.実はこのアップデートでは見た目の変化以外にも,機能の拡充もみられます.新Gmailをレポートしている各サイトをみると,色々と便利になっていることがわかると思います.
- Gmailを新デザインに切り替える方法&どこが新しくなったかレビュー – GIGAZINE
- 「Gmail」が間もなく新デザインに – 希望者は今すぐ変更可能 | ネット | マイコミジャーナル
- 「Gmail」が新デザインに~スレッド表示改善、自動サイズ調整、HDテーマなど -INTERNET Watch
- 新しいGmailの最も素晴らしい機能はやはり検索だった | Lifehacking.jp
- 新しいGmailはフィルタ作成が楽になってる!Gmailのリデザインは実は凄い! | 想造ノート
- アレがなくなった? コレが不便になった? Gmailの新インターフェイスにまつわる誤解 : ライフハッカー[日本版]
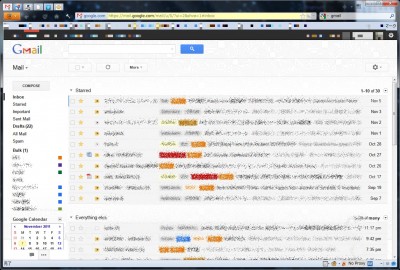
しかし,それにしても新デザインは見にくいです.
これを僕好みにチューニングします.
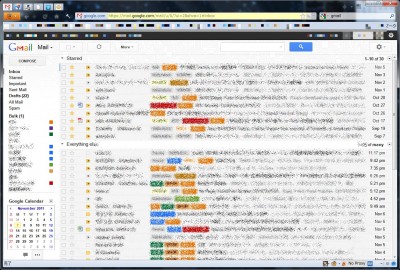
完成形
Stylishで調整された,オレ的にベストなGmailは以下の通りです.
Stylishに導入しているもの
Stylish云々よりも,そもそもまずはSettingsからDisplay DensityをCompactにします.その後に,StylishでCSSを当てていきます.これがいいなと思ったのは,以下です.
主には,これをつっこむだけで十分に良いのですが,Gmailロゴがなくなったり,セパレータがちょっと厚かったりして,ちょっといじりたいので,これらをベースにして,以下のようなコードにしました.Stylishに張り付ければいいと思うよ.
@-moz-document url-prefix('https://mail.google.com') {
.Wg { padding-top: 0 !important; }
div.h7:nth-of-type(odd) div.HprMsc, div.kv:nth-of-type(odd){ background-color: rgba(0,0,255,0.05) }
div.h7:nth-of-type(even) div.HprMsc, div.kv:nth-of-type(even){ background-color: rgba(0,255,0,0.05) }
div.kv div.G2 { background-color: transparent !important; }
.W0F9rd { left: 90px !important; }
.Rgky9 {
visibility: visible !important;
position: absolute !important;
left: 0px !important;
width: 80px !important;
}
/* Hides bar with gmail logo */
div.nH.GcwpPb-Z8OBDd .nH .no {
visibility: hidden !important;
height: 0px !important;
}
/* Moves searching field */
table.cf.GcwpPb-imj1dd {
visibility: visible !important;
position: absolute !important;
right: 250px !important;
}
/* Adjusts size of the search field */
input.GcwpPb-hsoKDf.nr {
width: 200px !important;
}
}
まとめ
ここまでチューニングすれば,なかなか快適です.
新しいGoogle Readerとたたかう 
- 2011年11月06日
- ソフトウェア
ご存じのように,11月1日くらいからGoogle Readerが新デザインになり,多くの人がぶち切れています.新デザインは以下のような感じです.
モノトーン基調で,見にくいです.無駄なスペースも多く,あほちゃうかと思います.クラウド時代だからって,なんでもかんでもリソースたっぷり使って良いわけではありません.デスクトップサイズは変わらないし,我々人間の処理能力が上がるわけじゃない.というわけで,これをどげんかして,見やすいようにしていきたいと思います.
完成形
StylishとGreasemonkeyで調整された,オレ的にベストなGoogle Readerは以下の通りです.
導入しているGreasemonkey
Greasemonkeyに入れているスクリプトは以下の通りです.
- Google Reader Full Feed Mod
- GoogleReader plus Hatena
- Favicon with Google Reader
- Google Reader – Colorful List View
1番最後のColorful List Viewが新デザインになって使えなくなって,2chを含めて世界的に阿鼻叫喚となりました.しかし,作者殿の手早い対応で,復活しましたので,もう安心です.幸せです.完璧です.類似にGoogle Reader: Colorize items based on foldersってのがあります.色が違いますが,これでもいいんじゃないでしょうか.ただ,Favicon with Google Readerが動かなくなるので,修正が必要になります.簡単だけど.それから,Favicon表示に関しては,Google Reader Favicon ++ってのがありますが,どうもこれ,先頭の20アイテムしかアイコンを拾わないので,どうにも使い勝手が悪いです.ですので,僕の環境では上に示した4種類で運用してます.バッチリ.
それから,Google Reader – Colorful List Viewの神待ちスレでは,見た目を旧版っぽくするGoogle Reader Compact Minimal For Small Screenってのが紹介されていますが,これの中身は単なるCSSの適用なので,GMでやる必要はなくて,StylishやuserChrome.cssでやれば良いと思います.
Stylishに導入しているもの
Stylish側では,上記に示したGMスクリプトの中身を書いたものとそれ以外のおまけと2種類入れています.まずは,Google Reader Compact Minimal For Small ScreenをStylishに書くと以下のような感じです.
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document
url-prefix(https://www.google.com/reader),
url-prefix(https://www.google.co.jp/reader)
{
#top-bar { height:40px !important; background: #fff !important }
#main { background: #fff !important }
#search { padding:8px 0 !important; }
#viewer-header { height:35px !important; }
#lhn-add-subscription-section { height:35px !important; }
#lhn-add-subscription, #viewer-top-controls-container { margin-top:-13px !important; }
#entries { padding:0 !important; }
#title-and-status-holder { padding:0.3ex 0 0 0.5em !important; background: #f6f6ff !important ; margin-right: 0 !important }
.collapsed { line-height:2.5ex !important; padding:2px 0 !important; }
.entry-icons { top:0 !important }
.entry-source-title { top:2px !important }
.entry-secondary { top:2px !important }
.entry-main .entry-original { top:4px !important }
.section-minimize { left: 0px !important }
#overview-selector, #lhn-selectors .selector, .folder .name.name-d-0,
#sub-tree-header { padding-left: 15px !important; }
.folder .folder .folder-toggle { margin-left:13px !important }
.folder .sub-icon, .folder .folder>a>.icon { margin-left:27px !important }
.folder .folder>ul .icon { margin-left:34px !important }
.folder .folder .name-text { max-width:160px !important }
#reading-list-selector .label { display:inline !important }
a { color: #0022aa !important }
#scrollable-sections { border-right: 1px #ebebeb solid !important ; background: transparent !important }
.lhn-section-primary { line-height: normal !important }
#reading-list-unread-count { margin-top: 0 !important }
.lhn-section { line-height: normal !important ; background: transparent !important }
.selectors-footer { margin-bottom: 0 !important ; padding-bottom: 5px !important }
.scroll-tree li { background: transparent !important }
#viewer-header { background: transparent !important }
.card-content {padding-left: 4px !important; border: #ebebeb 1px solid !important; border-width: 1px 1px 0 1px !important ; padding: 3px !important; background: transparent !important; border-radius: 7px 7px 0 0 !important;}
.card-bottom { padding-left: 4px !important; border-radius: 0 0 7px 7px !important }
.card-actions { background: #fcfcfc !important }
.goog-flat-menu-button, #lhn-add-subscription, .goog-button-base-inner-box, .jfk-button { height: 22px !important; line-height: 22px !important }
.goog-button-base-content { padding-top: 3px !important }
.jfk-textinput { height: 20px !important }
.read div.card-content, .read div.card-bottom { padding-left: 3px !important; border-color: #99c !important }
#logo { margin-top: -13px !important }
.card-common { background: transparent !important}
#entries .entry, #entries.list .entry-container { background: transparent !important }
#current-entry .card-content, #current-entry .card-bottom { border-color: #44b !important;}
.card { border-style: none !important }
#top-bar {display: none;}
#gb {display: none;}
#title-and-status-holder {display: none;}
}
どこだか忘れましたが,間違っているところは修正してます.それから,line-heightが2.2exだと狭いので,2.5exにしてます.好みで直せばいいと思う.それからもう1つはたわいもない,以下のコード.
@-moz-document
url-prefix(https://www.google.com/reader),
url-prefix(https://www.google.co.jp/reader) {
#overview-selector, #trends-selector, #your-items-tree-container,
#directory-selector, #friends-tree-container, .s
{display:none !important;}
}
こっちは見直してないけど,なんかいい感じなので,いいんじゃないでしょうか.
まとめ
やっとまともに使えるようになったよ.
Firefox5に移行しました 
- 2011年07月04日
- ソフトウェア
リリースサイクルがとんでもないことになって,Firefox4に移行したのがついこの前なのに,あっという間にFirefox5がでました.リリース日に移行していたのですが,今頃になってなんなんですが,一応書いておきます.雑感としては,今までのメジャーバージョンアップの中では1番移行が簡単でした.アドオンの不具合がほとんどなかったのが幸いしたのでしょう.裏を返せば,バージョン番号がメジャーアップしただけで,実際はマイナーバージョンアップ相当じゃないのか・・・と思ったりもします.以下は,いくつかの問題への対処です.
Greasemonkeyがおかしい
Firefox4になってから,LDRizeなどが動かない問題が顕在化し,長いことこのパッチを当てたGreasemonkey 0.9.1を使ってきたのですが,Firefox5ではAutopagerizeなどが正しく動かなくなり,げんなりとしました.調べてみると,現時点での最新版は0.9.5で同じパッチをすればいいらしいので,パッチ済0.9.5をインストールすることで,Autopagerizeなどの動作は正常化しました.問題なし.
未対応のアドオン
いくつかのアドオンがバージョンチェックではねられました.
Firefox4の頃から未対応だったものも含まれてますが,いつも通りにabout:configにextensions.checkCompatibility.5.0を作成して,falseにすればオッケーです.バージョンチェックで動かないものは全部これで対応できました.問題なし.
タブバーの高さがおかしい
タブバーの高さがなんだかおかしくなりました.そのため,userChrome.cssかstylishで調整する必要があります.採用したのは以下のコード.
/* Firefox 5 用 タブの高さ 5 */ .tabbrowser-tab, .tabs-newtab-button { padding: 0px 0 1px !important; }Firefox 5 タブの高さを低く調整する方法 :: Firefox Fan Club + More Browsers
簡単ね!
カスタマイズしたFirefox5
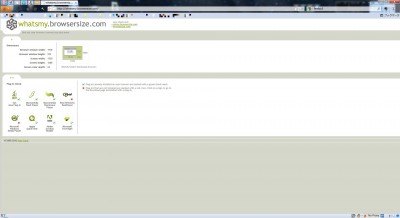
いつも通りにカスタマイズされたFirefox5です.
フルスクリーンモードではないFull HD(1920*1080)環境で,ウィンドウサイズ1918*939を実現しています.表示領域は極限まで広く.
まとめ
ちゃんと動けば快適です.Greasemonkey問題はちょっとどうにかして欲しいです.
Firefox4の表示領域を広くしよう 
- 2011年04月03日
- ソフトウェア
Firefox4を自分好みにカスタマイズしまくったのですが,今ひとつ満足していなかったので,少し調べてさらにへんてこりんにしてやりましたよ!userchrome.cssに書いたコードは以下の通り.
/*firefox4 メニューバーを移動させた後の微調整(最大化時)*/ #main-window[sizemode=maximized] #toolbar-menubar:not([collapsed="true"]) { margin-top: -20px !important; } #main-window[sizemode=maximized] #toolbar-menubar:not([collapsed="true"]) #TabsToolbar, #main-window[sizemode=maximized] #TabsToolbar { padding: 0px 125px 0px 3px !important; } #appmenu-button-container { margin-top: 1px !important; } #main-window[sizemode=maximized] #appmenu-button-container { margin-top: 0px !important; margin-left: 3px !important; } #appmenu-button { padding: 2px 10px 1px 10px !important; }Drawing in Title Bar for Firefox 4 ? mozillaZine Forums を改変.
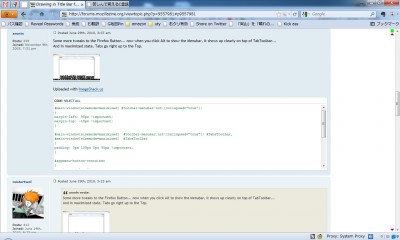
完成したのがこれ.
表示領域が広くなって素敵☆
Home > タグ > css