Home > サーバ
サーバ アーカイブス
auひかりのBL172HVを使いつつVPNサーバを設置する方法 
- 2012年10月10日
- サーバ
awesome! (挨拶)
恐らく,この情報は貴重かつ求めている人が多そうな気がするので,丁寧に説明しちゃる!auひかりのホームゲートウェイであるところのAterm BL172HVを使いつつ,自宅にVPNサーバを設置する方法を紹介したいと思います.これがなかなか困難なんですよ.
想定環境
以下の環境を想定します.というか,我が家の環境です.
- auひかりマンションタイプV(VDSL)契約
- ホームゲートウェイはAterm BL172HVが貸与されている
- BL172HVがルータとしてDHCPサーバも担う
- 無線LANを飛ばすためにBuffaloのWZR-HP-G302H(以下G302H)をBL172HV配下でブリッジモード(ルータOFF)運用
特に珍しい環境ではないと思います.BL172HVは初期設定で動かしていると思ってもらって結構です(実際には違いますが).この環境で,G302HのVPN機能を利用したいというのが,今回の目的です.
G302HでVPN機能を利用するには,ブリッジモードではなく,ルータモードで動かす必要があります.そうすると,BL172HVとG302Hの2重ルータ状態になることは明らかです.これをどげんかしないことには,VPN以前の問題として,なかなかのハードモードです.しかも,BL172HVはブリッジモードにならないので,なおさらハードです.
最初に試した方法
この構成がうまくいくという話なので,やってみました.直感的にもうまくいきそうなので,期待できます.しかし,「最初に試した方法」なんて書いたってことは,失敗したことを暗示しています.うまくいきません.どうにもこうにも,BL172HVのポートフォワーディングが機能していないようで,G302HまでVPNのリクエストが届きません.開けるべきポートはPPTPの1723/tcpとgreのプロトコル47番です.これをG302HのLAN側IPアドレスに向ければ良いはずなのですが・・・.ダメです.ポートスキャンをかけても,1723は閉じられているみたいで・・・.泣きそうです.
次に試した方法
@k4403 つ waskaz.com/blog/index.php…
— tohkiさん (@tohki) 10月 9, 2012
今度の方法は裏技っぽい方法です.BL172HVのモデム部分だけを使ってルータ部分を使わないようにして,好きなルータを使っちゃおうという方法です.これによって2重ルータの問題が解消されます.
つまりこういうことです.本来だと赤枠でくくった緑の端子同士を緑の10cmくらいのLANケーブルで繋いで使うのですが,どうもこの結線が,VDSLモデムとルータを繋ぐ部分らしく,HGW端子に別のルータを繋いじゃえ!っていう考えのようです.oh…
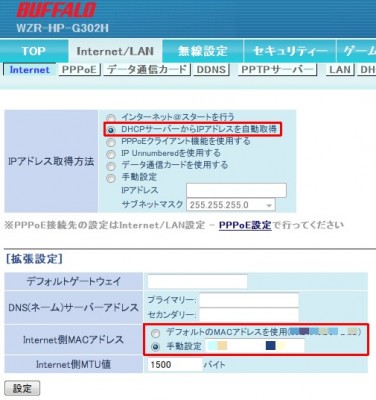
しかも,単純に繋いでもIPアドレスが降ってこないらしく,MACアドレスの偽装を行います.手順としては,G302HのInternet側MACアドレスをBL172HVのWAN側MACアドレスに変更します.図で説明すると,以下の通りです.
重要な情報なので,一部を伏せていますが,赤枠でくくったBL172HVのWAN側MACアドレスをコピーします.そして,G302HのInternet側MACアドレスを手動設定にして,貼り付けます.
このとき,G302HのIPアドレス取得方法は「DHCPサーバーからIPアドレスを自動取得」にしておきましょう.するとどうでしょう・・・.
なんということでしょう!G302HにWAN側のIPアドレスが振られたではありませんか!ということは・・・G302Hをルータとして,外に出て行けるということを意味しています.すごいぞ!BL172HVが悲しい状態になるけど・・・.
G302HでVPNの設定
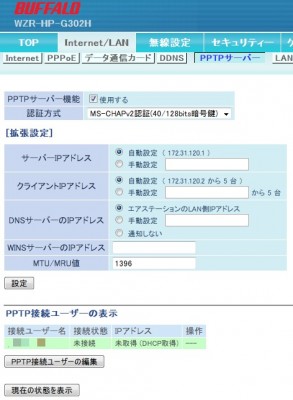
ここまで来てしまえば,もう障害はありません.マニュアル通りにG302HのVPNを設定して,繋ぐだけです.
初期値のままで問題ないですね.
まとめ
auひかりのホームゲートウェイであるBL172HVのHGWとWANを繋いでいるケーブルを外して,VPN機能付きルータのInternetポートとHGWを繋ぐのが簡単すぎて捗ります.今回紹介したG302Hじゃなくても,WAN側のMACアドレスを変更できるルータであれば,同様の方法でいけるはずです.夢が広がりんぐ!
mod_proxyとmod_ext_filterで画像圧縮プロキシを作る試み 
- 2012年05月12日
- サーバ
ということで,apacheのmod_proxyを使ったフォワードプロキシを構成しているんですが,ただ単にプロキシとして使っても面白くないので,貧弱回線用に通信負荷を減らす圧縮プロキシにしちゃいました.要件は以下の通り.
- mod_deflateによるgzip圧縮転送
- mod_ext_filterを駆使した画像圧縮
ということで,mod_proxyを以下のように設定しました.動いているのであっていると思います.ただ,書き方が良いかどうかは微妙すぎるので,よりよい書き方がありましたら,ご指摘下さい.
<IfModule mod_deflate.c>
DeflateCompressionLevel 9
DeflateFilterNote Ratio ratio
LogFormat "%h %l %u %t \"%r\" %>s %b (%{ratio}n%%)" common_deflate
</IfModule>
<IfModule mod_proxy.c>
Listen xxxxx
<VirtualHost _default_:xxxxx>
CustomLog /var/log/apache2/proxy.log common_deflate
ErrorLog /var/log/apache2/proxy_error.log
ProxyRequests On
ProxyVia Block
<Proxy *>
Order deny,allow
Deny from all
AuthType Digest
AuthName "ProxyAuth"
AuthUserFile /etc/apache2/.prxpswd
Require valid-user
Satisfy any
AddDefaultCharset Off
SetOutputFilter DEFLATE
</Proxy>
<IfModule mod_ext_filter.c>
ExtFilterDefine jpeg-filter mode=output cmd="/usr/bin/convert -quality 15 jpeg:- jpeg:-"
ExtFilterDefine png-filter mode=output cmd="/usr/bin/convert -colors 16 -colorspace Transparent -quality 90? +dither +profile \"*\" png:- png:-"
<ProxyMatch \.(jpe?g|JPE?G)$>
SetOutputFilter jpeg-filter
</ProxyMatch>
<ProxyMatch \.(png|PNG)$>
SetOutputFilter png-filter
</ProxyMatch>
</IfModule>
</VirtualHost>
</IfModule>
参考
誘いやすくなる画期的なWebサービスfixerを作りました! 
- 2012年05月04日
- サーバ
作りました!ししまるさんの予定を確認して,誘いやすくするwebサービス「fixer」を作りました!ちょっとアクセス過多で繋がりにくいかもしれないです・・・人気者は辛いな! 4403.biz/fixer/ #gambare4403
— 田中実(SCIS2013非公式アカウン)さん (@k4403) 5月 4, 2012
ということで,予定や行きたい場所,やりたいことを簡単に確認できて,誘いやすくなる画期的なWebサービスfixerを作りました.
嘘です.
以前,こんなことをつぶやきました.
おう.お前ら.オレがすごいテクニックを教えてやる.超可及的速やかにWebサイトを立ち上げろって言われたら,mod_rewriteなどを使って,全てのアクセスを503に振るといいぞ.404とは違うのだよ404とは.アクセス過多を装うんだ!!
— 田中実(SCIS2013非公式アカウン)さん (@k4403) 2月 3, 2012
その実装が,fixerです.具体的には,.htaccessに次のような暗号を書き込みます.
RewriteEngine On RewriteRule .* - [R=503]
これでアクセス過多を装えます.実体はありません.世の中そんなものです.ですので,「あ!これはすごい争奪戦!まずい!すぐに誘わなきゃ!」ってなることを期待します.
さくらのVPS 980から,さくらのVPS(v3) 1Gに移行した 
- 2012年03月29日
- サーバ
今日から,さくらVPSのリニューアルが実施されました.今まではメモリ512MB,HDD20GBで980円/月でしたが,新プランでは同料金でメモリ1GB,HDD100GBになるというのです.なんということでしょう.しばらく待っていると,メモリは1GBに増量してもらえるらしいのですが,HDDは増量されません.そもそもいつ増設されるのかも,不明です.そんなこんなしていたところ,新プラン乗り換え優遇策がでてきたので,勢いで移行しました.折角なので,これから移行する人のためにメモ.
前提環境
Ubuntu10.04amd64がインストールされている,さくらVPS(以降,旧VPSと呼ぶ)から,Ubuntu10.04amd64がインストールされている,さくらVPS(以降,新VPSと呼ぶ)への移行です.別の場所に移す分には同じ方法でいけそうですが,OSを変える場合はたぶんダメです.
手順
- DNSのTTLを短くしておく.
- 新VPSのOSをUbuntu10.04amd64に変更します.
- rsyncは入っているので,rootにパスワードを設定する.
- 旧VPSからrsyncで新VPSにデータを送る.
- 新VPSを再起動し,動いていることを確認する.
- DNSのIPアドレスを変更する.
- digとかnslookupでDNSが更新されたことを確認する.
- 旧VPSを止める.
- DNSのTTLを長くする.
こんな手順でやりました.手順3において,rootのパスワードを設定します.インストール直後のsshはrootログインを許可した設定になっていますが,rootのパスワードが設定されていないために,rootでログインすることはできなくなっています.このままでは,手順4でのrsyncが上手くいきませんので,rootが使えるようにします.
rootが使えるようになったら,そんなsshは怖いので,さっさとrsyncでコピーしちゃいます.参考にしたのは,以下の記事です.
具体的に旧VPSで打ち込んだコマンドは以下の通りです.
rsync -rtlzvogpHAX --delete --exclude /dev/ --exclude /etc/network/ --exclude networks --exclude hosts --exclude /boot/ --exclude /proc/ --exclude /sys/ --exclude /var/run/ --exclude /var/lock/ --exclude fstab --block-size=4096 -e ssh / xxx.xxx.xxx.xxx:/
xxx.xxx.xxx.xxxには新VPSのIPアドレスを入れましょう.ガリガリガリっとコピーします.コピーが終わったら新VPSを再起動して,動くことを確認します.これで,旧VPSと新VPSがほぼ同じ状態になったので,DNSを変更します.今回はTTL=120秒だったので,設定変更して,2,3分待ったら,上手いこと新VPSにアクセスが飛んできたので,移行できたことを確認できました.
このやり方は,一見するとサーバ無停止で移行できますが,移行中の数分間のログが欠落するという問題があります.個人鯖なので,別に良いかなと思っています.
移行してみて
移行しましたが,特に設定をいじっていませんので,メモリが512MBカッツンカッツンだったときのままなので,特にパフォーマンスを発揮していません.HDDも容量がアップアップだったわけではないので,これまた別になんていうことはありません.大きく変わったのは,CPUです.旧VPSも新VPSも仮想2コアであることは変わらないのですが,CPUが変わっています.旧VPSはIntel(R) Core(TM)2 Duo CPU T7700 @ 2.40GHzだったのですが,新VPSはIntel(R) Xeon(R) CPU E5645になっています.あんまりCPUには詳しくないんですが,クロック数は新VPSの方が劣っています.E5645はSSE4が使えるようなので,良いCPUなのかなー程度にしかわかりません.そもそもCPUもカツカツにならないんですけどね・・・.
まとめ
意外と簡単だった.
WordPressの高速化いろいろ 
- 2010年12月19日
- サーバ
以前はMovableTypeでブログをやっていたのですが,今はWordPressに乗り換えました.MTはスタティックHTMLを発行する(ダイナミックパブリッシングもあるけど)ので,記事数が増えてくると再構築に時間がかかるのがネックでした.対して,WPはPHPを駆使したダイナミック出力であり,再構築が不要です.まぁ,乗り換えの理由にはそれ以外にも色々とあったんですが,それはそれで.
閑話休題.Wordpressは動的出力になっているので,オーバーヘッドが気になります.MTはスタティックHTMLだったので,この差はかなり気になるところです.ですので,WPを如何に高速化させるかが重要なポイントになってきます.というわけで,このブログに適用している高速化手法を紹介したいと思います.このような手法で高速化させていますが,レスポンスはいかがですか?
WPプラグイン
まずはWP側でできることからやっていきましょう.高速化を目的として導入しているプラグインは以下の通りです.
ほとんど定番ですね.簡単に説明します.jQuery lazy loadは画像の読み込みを遅延させます.具体的には,画像が表示される位置までスクロールされると読み込みを行います.そのため,イニシャルトラフィックを減らすことができるので,体感的な高速化が図れます.WP CSSはgzipとかしてるらしいです.後述するmod_pagespeedと効果が重複している気もするので,いらないかもしれません.先にWP Super Cacheを説明します.というか,定番過ぎるので説明の必要はないと思いますが,基本的な高速化プラグインです.色々とコンテンツをキャッシュしてくれます.基本的に,このWP Super Cacheによる高速化効果が1番高いです.手っ取り早く高速化したい人はこれを導入すればいいと思います.
で,残ったWP Memcached Managerはmemcachedを用いてキャッシングするプラグインです.導入方法はここら辺を参考にすると良いと思います.利用には,memcachedをインストールして,起動させておく必要があります.特に考えなくても利用できます.ただ,機能してはいるんですが,memcachedがかなり暇なようなので,割当メモリは16MBに減らしています.これでも多いぐらい見たいです.記事数がまだ少ないですからね.
APC
PHPの高速化といえば,APCが主力です.これはpeclから簡単にインストールできます.これもインストールしてしまえば,特に何も考えることなく利用できます.デフォルトの設定でも良いのですが,サーバ側のメモリを余らせていても仕方がないので,48MB割り当てるように変更しています.それだけです.APCはWPに限らず,あらゆるPHPアプリに効果を発揮しますので,WebプログラミングにはPHPを好んで使うボクには嬉しい限りです.
mod_pagespeed
導入方法などは以前のエントリで紹介しました.ただし,不具合があったので,いくつかの設定を変更しました.現在は以下の設定で動かしています.
ModPagespeedEnableFilters remove_comments ModPagespeedEnableFilters collapse_whitespace,elide_attributes ModPagespeedEnableFilters move_css_to_head ModPagespeedEnableFilters extend_cache
rewrite系を無効にしました.変更があってもキャッシュが効いていて,反映されなかったり,いくつかのjQueryが機能しなくなったりしたので,外しました.カスタマイズが終わって,安定運用期になったら,また有効にしてみようかなと思っています.
ホーム > サーバ