- 投稿: 2011年03月27日 15:36
- 更新: 2011年03月29日 12:58
- ソフトウェア
先日,待望のFirefox4が登場しました.主な変更点としてはHTML5対応,Jaeger MonkeyによるJavaScriptの高速化などがあげられると思います.革新的なUIは別にどうでもいいです.そんなFirefox4はbeta12あたりからちらちらと確認はしていましたが,アドオンが正式対応ではなかったので,移行はしていませんでした.このたび,どうやら大半のアドオンが対応し,移行しても問題ない状況になったようなので,勢い勇んでFirefox3からFirefox4へ移行しました.ただし,アップグレードではUIがおかしくなった(カスタマイズしすぎている所為だと思うけどどれが原因か特定できなかった)ので,新規のFirefox4を入れて,環境を再構築しました.なお,導入したのは,普通のFirefox4ではなく,Firefox4のPortable Editionです.環境が固まったら,ディレクトリごと丸々コピーで職場も自宅も安心ね!
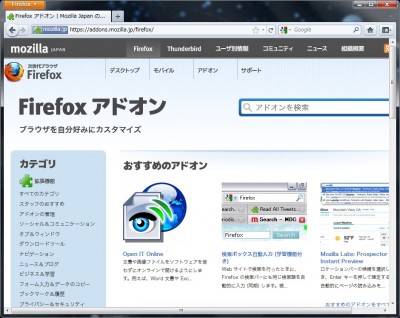
まっさらなFirefox4
何もカスタマイズしていないまっさらなFirefox4はこのような感じです.良く覚えておいて下さい.これが原形をとどめないくらいにカスタマイズされちゃいますから!
アドオン
まずは,何はなくとも素のFirefoxなんて使えませんので,アドオンを投入しまくります.
- All-in-One Sidebar
- Anti-Aliasing Tuner
- Better Gmail
- Echofon
- Evernote Web Clipper
- Exif Viewer
- Gmail S/MIME
- Greasemonkey
- Hatena Bookmark
- InformEnter
- Movable Firefox Button
- OptimizeGoogle
- Organize Status Bar (Firefox4未対応)
- Pearl Crescent Page Saver Basic
- Proxy Selector
- Secure Login
- Stylish
- Tab Mix Plus
- Tombloo
- userChromeJS
Tomblooは最新の0.4.22を入れてます.GreasemonkeyはFirefox4対応が0.9.1になっているので,渋々0.9.1を導入しました.これは後述します.Proxy Selectorはなんでも良かったのですが,1番最初に目に付いたので.userChromeJSはv1.3がFirefox4対応になっています.これも後述します.Organize Status BarはFirefox4未対応になっているので,互換性チェックを回避して動かしています.方法は以下の通り.
379 名前:名無しさん@涙目です。(神奈川県)[sage] 投稿日:2011/03/23(水) 02:00:32.47 ID:vMmsrVAf0
about:configでextensions.checkCompatibility.4.0をつくってfalseにすればアドオン入れなくても
過去のアドオンほとんど使える
なお,Sxipperは互換性チェックを回避しても動きません.困りましたね.
userChromeJS
userChromeJSは強力なカスタマイズ環境を提供します.これが使えると,アドオンを入れなくても色々なことができます.導入しているスクリプトは以下の通り.
- Sub-Script/Overlay Loader
- context-encoding-menu.uc.js
- CopyURLLite.uc.js
- launchClipboard3.uc.js
- LaunchIE.uc.js
- MouseGestures2.uc.js
- rebuild_userChrome.uc.xul
- SelectSearchInTextArea.uc.js
- textLink.uc.js
- UserAgentSwitcherLite.uc.js
うーん.リンク切れで見つからないスクリプトがありますね・・・.大事に保存していかなければ.LaunchIE.uc.jsはIE viewと同等の機能を持つものです.MouseGesture2.uc.jsはいわゆるマウスジェスチャーです.必要なら声をかけて頂ければ.
Stylish
cssで見た目などを大きく変更することが可能になるStylishです.userchrome.cssも同じ役割ですが,まぁその辺は深く考えずに・・・.
- Awesome Bar Background Color Based on Type (WOW)
- FF4 – Increase visible space via
- Firefox 4 – Compact Addon Manager
- Firefox 4 – Transparent Navbar buttons
- Firefox 4 Add-ons Manager Lite
- Firefox 4 Hide Addonbar Close Button
- Firefox 4 Lock Icon for Secure Sites
- Gmail without ads
- Google Reader Min
- Google Reader メニュー消し
- https-location-bar-yellow
- Icon identifiers for links redux
- mixi-adjust
Google Reader メニュー消しはたぶんオリジナルです.以下のようなコードです.
@-moz-document url-prefix(https://www.google.com/reader),
url-prefix(https://www.google.co.jp/reader),
url-prefix(http://www.google.com/reader) {
#overview-selector,??????? /*ホーム*/
#trends-selector,????????? /*トレンド*/
#your-items-tree-container,/*コンテンツ*/
#directory-selector,
#friends-tree-container,?? /*友だちの共有アイテム*/
.s /*スペーサ*/
{display:none !important;}
}
userchrome.css
うーん.よく考えるとuserchrome.cssに書かなくてもStylishに書けばいいような気もしますが,絶対的に適用させたいので,ここに書いておきましょう.書いたのはメニューバーを移動させた後の微調整として,これの6番を書いてあります.
#main-window[sizemode=normal][tabsontop]
#appmenu-button-container {
position: fixed !important;
z-index: 2 !important;
}
#main-window[sizemode=normal][tabsontop]
#toolbar-menubar[autohide="true"]{
margin-top:-14px;
-moz-padding-start:70px!important;
margin-left:-100px !important;
}
#main-window[sizemode=normal]
#navigator-toolbox[tabsontop] > #toolbar-menubar[autohide] ~ #TabsToolbar {
-moz-padding-start:85px!important;
-moz-padding-end:110px!important;
margin-left:-85px !important;
}
Greasemonkey
さて,ここがFirefox4最大の難関でした.主にはFirefox4対応のGreasemonkey0.9.1がやっかいで,いくつかのGreasemonkeyスクリプトが動かなくなっています.その問題を解決する手段がありますので,後述します.まずは,導入しているスクリプトは以下の通り.
- addresslink
- AutoPagerize
- Deny Rakuten Mail
- Deny Rakuten News
- Favicon with Google Reader
- Google Docs Download
- Google Reader – Colorful List View
- Google Reader Auto Read Ads
- Google Reader Fill Feed Mod
- Google Reader Prefetch More
- GoogleReader plus Hatena
- hb: highlight mytags
- Japanese Popular SBM Count With Google
- LDRize
- Minibuffer
- Popup Alt
- ReblogCommand
- Short URL Explander
- Youtube Auto Buffer & Auto HD & Remove Ads
- Youtube HD Suite
ここで,Greasemonkey0.9.1上では,MinibufferとLDRizeが正しく機能しないはずです.そこで,対策パッチを当てます.Greasemonkey0.9.1にパッチを当てます.常識なので知っていると思いますが,xpiファイルは単なるzipファイルですので,greasemonkey-0.9.1-fx.xpiをダウンロードして,それを拡張子を変えるなりなんなりして,とにかく解凍します.解凍されたフォルダ内のcomponents/greasemonkey.jsを以下のように修正します.
--- a/components/greasemonkey.js +++ b/components/greasemonkey.js @@ -255,6 +255,9 @@ GM_GreasemonkeyService.prototype = { var xmlhttpRequester; var resources; var unsafeContentWin = wrappedContentWin.wrappedJSObject; + var sharedWindow = {}; + sharedWindow.window = sharedWindow; + sharedWindow.__proto__ = new XPCNativeWrapper(unsafeContentWin); // detect and grab reference to firebug console and context, if it exists var firebugConsole = this.getFirebugConsole(unsafeContentWin, chromeWin); @@ -297,6 +300,7 @@ GM_GreasemonkeyService.prototype = { "registerMenuCommand", unsafeContentWin); + sandbox.window = sharedWindow; // Re-wrap the window before assigning it to the sandbox.__proto__ // This is a workaround for a bug in which the Security Manager // vetoes the use of eval.Firefox 4.0b10でGreasemonkey 0.9.1のユーザスクリプトのwindowを共通にする改造(開発者orVimper向け) – wltの日記
修正したら,全ファイルとフォルダを選択し,zipで圧縮します.ここで,上位階層のフォルダを圧縮してもダメです.カレントフォルダにファイルが置いてある階層で圧縮して下さい.出来上がったら拡張子をxpiに変更して余裕です.簡単です.
続いて,Minibufferを修正しましょう.Minibufferの2009.12.06版に対して,以下のパッチを当てます.
@@ -815,7 +815,7 @@
// http://userscripts.org/scripts/show/11996
// slightly modified.
var FlashMessage = new function(){
- GM_addStyle(<><![CDATA[
+ GM_addStyle((<><![CDATA[
#FLASH_MESSAGE{
position : fixed;
font-size : 500%;
@@ -833,7 +833,7 @@
min-width : 1em;
text-align : center;
}
- ]]></>)
+ ]]></>).toString());
var opacity = 0.9;
var flash = $N('div',{id:'FLASH_MESSAGE'});
hide(flash);
これで完璧です.
201103291243追記:
pしたものがoで複数開けない問題(主にgoogleなど)は以下のパッチで余裕の模様.オリジナルのMinibufferは2009.12.06版.
--- 11759.user.js Tue Mar 29 12:42:48 2011 +++ 11759_2.user.js Tue Mar 29 12:44:37 2011 @@ -1645,7 +1645,7 @@ if(target){ window.open(url, target); }else{ - GM_openInTab(url); + window.open(url); } }); return stdin;Commit dab8e5a44a71eba69630d08499ebc52d51b1fcf4 to swirhen/config – GitHub via Firefox 4時代のVimperator – retletのvimperator – vimperatorグループ
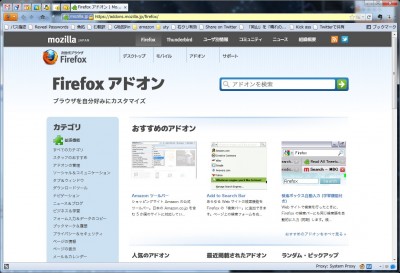
フルカスタマイズされたFirefox4
そしてフルカスタマイズされてしまったFirefox4はこんな感じです.
関連
- Mozilla Re-Mix: Firefox 4の細部をカスタマイズできるユーザースタイルあれこれ。
- 『Firefox 4』のインターフェイスにまつわる7つのイライラとその修正方法 : ライフハッカー[日本版]
- Firefox 4.0b10でGreasemonkey 0.9.1のユーザスクリプトのwindowを共通にする改造(開発者orVimper向け) – wltの日記
- Firefox 4.0b8~b9 でLDRize (Minibufferの修正) – wltの日記
- Firefox 4.0 のプロファイルを再構成してみた ( Firefox4.0 + userChromeJS1.3 + Sub-Script/Overlay Loader v3.0.30mod + α) – Oda’s Memorandum ~おだめも~
- Firefox 4 + userChromeJS v1.3で基本性能をアップさせる – GeekなNooblog
- Newer: カラダメンテナンス2011春
- Older: 血圧管理,はじめました