Home > ソフトウェア
ソフトウェア アーカイブス
Arduinoはじめました 
- 2011年10月28日
- ソフトウェア
時代の波に完全に乗り遅れていますが,Arduinoを始めました.
最初,amazonで買おうかと思っていたのですが,アキバに行った方が楽しいとの示唆を受けました.
@k4403 アキバに実物買いに行った方がイイヨウナ。。。センサとか有ると楽しめますから。ショップのキットとかの方がいいと思います。
— 暗黒面の重力に勝てなかった「大佐」さん (@aho1go) 10月 25, 2011
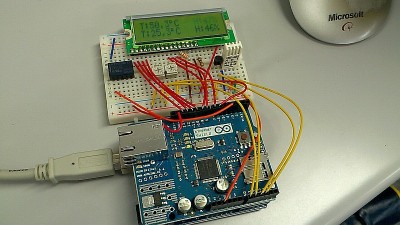
ですので,アキバで買ってきました.買ってきたのは,LCDと温度センサと湿度センサを組み合わせたキットで,早稲田大学の先生もご利用になられていらっしゃる大変に素晴らしく実績豊かなキットです.中身のArduino本体はArduino Unoっていうかわいいヤツです.
それから,追加でイーサネットシールドを購入しました.これでインターネットができちゃいます!
キットを作るよ
ブレッドボードを使うので,半田ごては必要ありません.ニッパーとラジオペンチくらいは要りますけど・・・.んで,それらを組み合わせて,かっかかつかつと組み立てると簡単に完成です.
簡単ね!でも,実はキット通りじゃなくて,ブザーとかをつけてないのです.なので,LCDの1行目が意味ないので,別の表示になるように遊んでみました.
自分で作っておきながら,実にウザイですwww.
イーサネットも試すよ
実は工学系でありながら,自宅に半田ごてもニッパーもラジオペンチもレンチも万力も定電圧源もスライダックもすべり抵抗器も真空蒸着チェンバーも何もないですが,職場には全部あります.逆に,職場には無線LANはバンバン飛んでるんですが,気軽に使える有線LANがないのです.うへぁ.というわけで,イーサネットを使う実験は職場ではできないので,自宅でやることにしました.
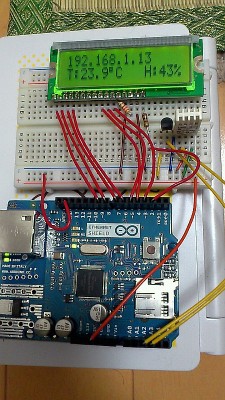
やってみたいこととしては,ネットに繋がるとなったら,やっぱり何が何でもツイッターに発言でしょ.ということで,そのようなライブラリがあるので,使わせてもらいました.イーサネットのライブラリはArduino Ethernetを頂いてきました.では,そのようにして組んでいきましょう.で,組み上がったのですが,どうも上手くいかない.イーサネットを有効にすると,LCDが死んでしまうのです.今まで動いていて,イーサネットを有効にすると死ぬということは,直感的にポートの重複使用でしょう.なので,調べてみたところ,イーサネットシールドがデジタルI/Oの10-13ピンを使うらしく,どう考えてもLCDとバッティングしてます.ということで,渋々LCDは2-9ピンを使うように変更しました.配線を変更した最新版はこんな感じ.
んで,完成したのでつぶやき始めました.
YES! Arduino Uno NOW
— 田中実(SCIS2013非公式アカウン)さん (@k4403) 10月 26, 2011
しかし,どうにもこうにもコンソールで見ていると,GAE側の問題で何度かつぶやきに失敗しているようです.うーん.
まとめ
できたんだけど,イーサネットシールドとLCDを同時使用するとデジタルI/Oが全部埋まっちゃうので,新しいおもちゃをつけられない.イーサネットは必須なので,LCDはお蔵入りする方向と思われ.
WordPressのguidはGUIDじゃない 
- 2011年10月23日
- ソフトウェア
だからパーマリンクの設計はまず最初にやれとあれほど言っただろ(挨拶).ということで,パーマリンク関連ではまったので,愚痴エントリ.解決策もあるよ.
発生した問題
get_posts関数で記事一覧を取得して,その返り値からpost_titleとguidを使ってリンクを作っていたんです.まぁ,問題なく上手くいってました.しかし,ある時(っていうかついさっきだけど)パーマリンク構成を変更しました.そうすると,途端に問題と出くわしました.
どんな状態かといえば,パーマリンクを変更したのに,guidが変わっていないのです.そのため,リンクがあっちこっちでぶっ壊れました.そこで,調べてみたところ,どうもこのguidはパーマリンクではないようなのです.今回のようなパーマリンクの変更だけではなく,ブログを引っ越した際などでドメインが変わった場合も同様の問題が発生するようです.つまり,このguidってのは,記事を指し示すURIにはなってなくて,URIのように見えるだけで,単なるidentifierに過ぎないようなのです.よくよく読んでみると,確かにそのように書いてあります.
It’s merely a unique identifier, which so happens to be a link to the post at present.
それ,guid (Global Unique Identifier)っていうか??なんでHTTPなURI表現なんだ??ということで,漫然とguidを使うと,はまります.
解決策
guidは当てにならないので,代替策が必要になります.使えそうなのは,明確にパーマリンクだといっているget_permalink関数です.引数に記事IDを渡すとパーマリンクが返ってくるそうです.ですので,以下のようなコードが有力でしょうか.
$posts = get_posts('numberposts=-1);
foreach($posts as $post) {
$links[$post->post_title] = get_permalink($post->ID);
}
まぁ,こんなもんですよね.
エントリ名をトリガにしたオートリンクの方法 
- 2011年10月22日
- ソフトウェア
ブログを長いこと書いていると,エントリ数が膨大になるので,過去に書いた記事を探し出してリンクを張ることが面倒になってきます.エントリ名をトリガにして,テキストをハイパーリンクに置換して,オートリンクすることができれば,便利だなぁなんて思うわけです.ですので,それをWordpressで実現してみます.方法はかなり泥臭い手法です.
前提条件と基本戦略
前提条件を以下のように設定します.
- エントリ本文に対してオートリンクを行う.
- エントリ本文は基本的にプレーンテキストである.
- 置換対象文字列は既存のエントリ名とする.
- 置換後は既存エントリにハイパーリンクを張る.
上記条件を前提として,オートリンクを実現します.基本的な戦略は以下の通り.
- 既存エントリ名を全て取得する.
- エントリ本文から既存エントリ名があるかどうかを探す.
- もし見つかれば,オートリンクに置換する.
既存エントリ名を全て取得する
これは別に難しくないですね.Wordpressの関数を使って,サクッと作ると,以下のような感じでしょうか.
$posts = get_posts('numberposts=-1');
foreach($posts as $post) {
$links[$post->post_title] = $post->guid;
}
こんな感じで,$link[]な連想配列にkeyとしてエントリ名,valueとしてパーマリンクが格納されます.簡単ちんね.この辺りは,頻繁に変わらないだろうから,キャッシュを仕掛けるとか,どっかに定数として準備しておいても良いかも.
エントリ本文に既存エントリ名があるかどうかを探す
では,文字列置換をしましょう.PHPで文字列置換といえば,str_replaceですが,単純に使うとマズイです.以下のような例を想定しましょう.
私はコーヒーよりもコーヒー牛乳が好きです.
ここで,既存エントリとして「コーヒー」および「コーヒー牛乳」があったとします.置換順序が「コーヒー」「コーヒー牛乳」だった場合,以下のように置換されて行きます.ここでは,マッチした部分を強調で示します.
私はコーヒーよりもコーヒー牛乳が好きです.
次に「コーヒー牛乳」で置換したいのですが,既に「コーヒー」で置換されているので,マッチしません.マズイですね.ですので,置換文字列は,文字数が多い順に並んでいる必要性があると思います.そうすることで,最長一致による文字列置換が実現されます.では,それだけでよいでしょうか?置換順序が「コーヒー牛乳」「コーヒー」の順番になっても,次の問題が発生します.
私はコーヒーよりもコーヒー牛乳が好きです.
この文字列に対して,「コーヒー」の置換を行うと,「コーヒー牛乳」の「コーヒー」が再度置換されます.結果として,入れ子のaタグで挟まれる形になります.これはマズイです.つまり,単純な置換はできないので,正規表現を使うことにしましょう.
正規表現による戦略
mb_ereg_replaceを用います.置換文字列が対象文字列内にあり,さらにaタグで挟まれていない場合に,置換を行いましょう.皆さまご存じの通り,私は正規表現を苦手としており,四苦八苦です.ですので,一生懸命探しました.しかし,結構見つからないのです.出てくるのは,HTMLタグの除去とか,URLっぽい文字列を見つけたらオートリンクで置換とかばっかりです.ちょっと違うのです.しかし,需要がないはずはないと思い,頑張って探したところ,見つかりました.ググリ力は大事ですね!
とりあえず、「aタグの内部には他のタグは含まれていない」という前提の元で話を進めます。
$string = "朝一番のコーヒーは<a href='index.html'>3時のコーヒーや</a>食後のコーヒーより旨い"; $pattern = 'コーヒー(?![^<]*</a>)'; $result = mb_ereg_replace($pattern, '紅茶', $string); echo $result;
ktkr!これでバッチリです.
functions.phpでフィルターフックをかける
では上記基本検討に従って,エントリ本文を表示する際に,エントリ本文中に既存エントリ名があった場合,オートリンクを張るような仕掛けを作ります.今回は,テーマで使われるfunctions.phpにフィルターフックを仕掛けてみました.対象とするフィルタフックはthe_contentです.つまり,まとめると,以下のようなコードをfunctions.phpに書きます.
function myautolink($content='') {
mb_regex_encoding('UTF-8');
$links = array();
$length = array();
$posts = get_posts('numberposts=-1');
foreach($posts as $post) {
$links[$post->post_title] = $post->guid;
$length[$post->post_title] = mb_strlen($post->post_title);
}
arsort($length);
foreach($length as $link => $val) {
$pattern = $link.'(?![^<]*</a>)';
$replacement = '<a href="'.$links[$link].'">'.$link.'</a>';
$result = mb_ereg_replace($pattern, $replacement, $content);
if(false != $result) {
$content = $result;
}
}
return $content;
}
add_filter('the_content', 'myautolink');
簡単ね!
まとめ
エントリ数が膨大だったり,置換対象の文章が長い場合には,性能が低下する可能性が高くなるので,キャッシュを準備するとか,なんかそういう工夫が必要になります.それについて,今回は触れないので,必要があれば工夫して下さい.
gnuplotのplotが遅いので対策した 
- 2011年09月27日
- ソフトウェア
gnuplotでグラフを描こうと思ったら,超絶重くて困りました.確か過去にそんなツイートを見たなぁと思いまして・・・.
以前, @marriagetheorem さんだったと記憶しているんですが,gnuplotの初回グラフ描画が遅いのはフォントキャッシュがどうのこうの的なツイートをしていらしたような気がしていて,まさに今,それにはまっているなう.誰か教えてplz.
— 田中実(SCIS2013非公式アカウン)さん (@k4403) 9月 27, 2011
で.その情報を見つけました.
Gnuplotでグラフを出力するのにかなり時間がかかることがときどきある。plot sin(x)のようなものでも数分待たされる。
その理由がやっとわかった。
Gnuplotは、%TEMP%にfontconfigというフォルダを作成する(たとえばWindows 7のデフォルトではC:\Users\username\AppData\Local\Temp)。その中に(おそらくはフォント一覧の)データが残っていればそれを利用するためすぐ描画されるが、ない場合はこれを生成する時間が必要になる。
とのことで,めでたしめでたし.
これでは単なるコピペなので,ここからです.そうはいっても,%TEMP%のゴミは消したいです.特に,デフラグをかける前とかは,綺麗サッパリにしてから,やりたいです.そのためには,%TEMP%に消してはいけないものを置いておくなどという,テンポラリじゃないことはやめたいです.ではどうするか?別の場所にfontconfigは移動願いたい.
方法は比較的簡単です.gnuplot\binary\etc\fonts\fonts.confを開いて設定を変更します.手元の環境で具体例を述べますと,4.4.3の場合,71-74行目に以下のようなことが書かれています.
<!-- Font cache directory list --> <cachedir>WINDOWSTEMPDIR_FONTCONFIG_CACHE</cachedir> <cachedir>~/.fontconfig</cachedir>
推測ですが,複数書いてあると,上から順に検索して,見つけたキャッシュを使うんだと思います.んで,なければ最上位に作るんじゃないかと思います.ですので,%TEMP%じゃない場所に作られれば,僕は満足なので,2行を入れ替えるだけにしておきました.そうすることで,C:\Users\username\.fontconfig\が作成されるようになります.これを削除しなければ,表題の問題は起こらなくなります.よかったよかった.
WordPressでエントリを50音順にソートする試み 
- 2011年09月15日
- ソフトウェア
WordPressのエントリを「あいうえお」順にソートしたかったのです.一般的に考えて,こんな方法で取り出します.
query_posts('showposts=-1&orderby=title&order=asc');
あると思います.しかし,これには日本語特有の問題があります.アルファベットやひらがなやカタカナはまぁまぁそこそこ思い通りに出力されると思いますが,漢字が入ると途端にダメです.当たり前ですね.「海」を「うみ」と読むのか「かい」と読むのかは字面からでは判断できません.そのため,日本語で書かれたエントリタイトルを単純な方法でソートしても,期待通りの結果を得ることはできません.
では,どうしますか?以下のような解決方法が考えられます.
- タイトルに漢字を使わない
- タイトル以外の要素を利用してソートする
タイトルに漢字を使わないというのは,なかなか強行的で,利便性への配慮が欠けすぎています.非現実的なソリューションです.非実在解決法.では,タイトル以外の要素を利用してソートすることを考えたとき,どのような手法があり得るのでしょうか.
- スラッグ
- カテゴリ
- タグ
- カスタムフィールド
まずスラッグです.スラッグは以下のように説明されています.
スラッグとは、投稿や固定ページを表すいくつかの単語のこと。スラッグは(WordPress によって自動生成された)URL に適する形式の投稿タイトルであることが多いが、その他の好きなフレーズでもかまわない。URL にあるコンテンツを説明する支援として、スラッグはパーマリンクで使われる。
好きなフレーズでも構わないので,ひらがなかカタカナでエントリの読みを振っておけば,ソートに利用できそうです.なかなかいいですね.
ではカテゴリはどうでしょうか.カテゴリでは問題は解決しません.エントリの数だけカテゴリを作るというなら,読みをカテゴリ名に与えて解決することもできますが,本来の利用方法から逸脱しすぎです.しかしながら,これはこれで別に役に立つ使い方があります.これは後述します.
タグを使う場合はどうでしょうか.タグに読みを与えれば解決できます.しかし,カテゴリと同じく,エントリの数だけタグが生成され,実に美しくないです.本来の用途でタグを使おうとしたときに,邪魔であるという問題もあります.ですので,積極的に採用したい解決策ではありません.
最後に,カスタムフィールドはどうでしょう.カスタムフィールドの使い方として,以下のような例示があります.
WordPress には、投稿者が投稿に「カスタムフィールド」を追加できる機能があります。この任意の情報は「メタデータ」と呼ばれており、たとえば以下のような情報を含めることができます。
- 現在のムード: 幸せいっぱい
- 今読んでいる本: 星の王子様
- BGM: Rock Around the Clock
- 今日の天気: 晴れ
さらに、ちょっとしたコードを付け加えるだけで、このメタデータに投稿の表示期限を付け加えたりすることも可能です。
これは今回の目的にぴったりです.ではカスタムフィールドを使って実装しましょう.
カスタムフィールドを用いたエントリ50音ソート
まず前提として,以下を想定します.
- カスタムフィールド名”yomi”に値として「ふりがな」を入力する
- カスタムフィールド”yomi”を利用してエントリを50音ソートする
- エントリタイトルは通常通りに英数漢字かなカナ混合
- Exec-PHPなどが導入されていて,エントリやページにPHPを書ける状態である
では,以上のような想定環境下で全エントリを50音ソートさせてみます.以下のようなコードを「エントリ一覧」などとしたページに書くと,なんとなくそれっぽい出力が得られると思います.
query_posts('showposts=-1&orderby=meta_value&meta_key=yomi&order=asc');
while (have_posts()) : the_post();
echo '<p><a href="';
the_permalink();
echo '">';
the_title();
echo '</a></p>';
endwhile;
簡単ですね.
カスタムフィールドの入力を必須項目にしたい
ここからはおまけです.カスタムフィールドを使ってソートを実現しましたが,カスタムフィールド”yomi”に値が入力されていなければ,正しくソートされません.となれば,この項目は入力必須に指定したくなります.それを可能にするプラグインがCustom Field GUI Utility 3です.conf.iniを以下のように設定すれば,カスタムフィールド”yomi”は入力必須項目になります.
[yomi] fieldname = ひらがなでの読み type = textfield class = post default = あいうえお size = 35 must = 1
もっといえば,ちゃんと「ふりがな」が入力されているかのバリデーションもやりたいところですね.そのときは,functions.phpでedit_postにフックを引っかけて,バリデーションしたら良いと思います.やってないので,コードは紹介できませんが.
201109181121追記
後述しますって書いておいて,カテゴリの使用方法を後述してませんでしたので,追記します.
50音順ソートはカスタムフィールドでやるとして,「あ行」とか「か行」とか,もっと細かく「あ」とか「い」とかやるには,カテゴリを打つのが便利です.カテゴリ毎のエントリをカスタムフィールドで並べれば良いだけなので.カスタムフィールド単体でやると,出力時に「あ」なのか「い」なのかを判別する処理を加える必要があります.それでも良いと思うけど.
参考
ホーム > ソフトウェア