Home > ソフトウェア
ソフトウェア アーカイブス
XML-RPCを使ってWordPressに記事を投稿する 
- 2011年09月13日
- ソフトウェア
何番煎じだかわかりませんが,備忘録として.XML-RPCを使って,スクリプトからWordpressに記事を投稿しまくる方法です.参考にしたのは以下のエントリ.
見ればわかりますが,プログラミング言語はPHPです.まずは,何はなくとも,PHPでXML-RPCを扱えないといけないので,PEARからインストールします.
# pear install XML_RPC
続いて,これもサンプルコードそのままなので,深く考えずに,書いていきます.ところが,どっこい!このエントリではカスタムフィールドの扱い方が説明されていません.なんてこったい!これは困りました.今回はカスタムフィールドに値を入れられないと,ものごっつ面倒くさいことになるような件数を突っ込むのです.ですので,どうしてもXML-RPCでやりたいので,調べたところ,以下のエントリがヒットしました.
完璧です.以上より,作成したコードは以下の通り.
require_once("XML/RPC.php");
$host = 'example.com';
$xmlrpc_path = '/wordpress/xmlrpc.php';
$appkey = '';
$user = 'username';
$passwd = 'password';
$title = 'エントリのタイトル';
$categories = array(
new XML_RPC_Value('未分類', 'string'), );
$description = 'ここに本文を入れます.';
$custom_fields = array();
$custom_fields[] = new XML_RPC_Value(
array(
'key' => new XML_RPC_Value('yomi', 'string'),
'value' => new XML_RPC_Value('ふりがな', 'string')
), 'struct');
$c = new XML_RPC_client($xmlrpc_path, $host, 80);
$appkey = new XML_RPC_Value($appkey, 'string');
$username = new XML_RPC_Value($user, 'string');
$passwd = new XML_RPC_Value($passwd, 'string');
$message = new XML_RPC_Message(
'blogger.getUsersBlogs',
array($appkey, $username, $passwd));
$result = $c->send($message);
if(!$result){
exit('Could not connect to the server.');
} else if($result->faultCode()){
exit($result->faultString());
}
$blogs = XML_RPC_decode($result->value());
$blog_id = new XML_RPC_Value($blogs[0]["blogid"], 'string');
$content = new XML_RPC_Value(
array(
'title' => new XML_RPC_Value($title, 'string'),
'categories' => new XML_RPC_Value($categories, 'array'),
'description' => new XML_RPC_Value($description, 'string'),
'dateCreated' => new XML_RPC_Value(time(), 'dateTime.iso8601'),
'custom_fields' => new XML_RPC_Value($custom_fields, 'struct'),
), 'struct');
$publish = new XML_RPC_Value(1, "boolean");
$message = new XML_RPC_Message(
'metaWeblog.newPost',
array($blog_id, $username, $passwd, $content, $publish));
$result = $c->send($message);
if(!$result){
exit('Could not connect to the server.');
} else if( $result->faultCode() ){
exit($result->faultString());
}
簡単ね!あとは自動でガンガン投稿するようにゴニョゴニョすれば万事快調.
Xperia acro購入から1ヶ月で入っているアプリ 
- 2011年09月02日
- ソフトウェア
Xpearia acroを購入して1ヶ月以上経ったので,そろそろ入れてるアプリを紹介していこうかな,みたいな.と思ったけど,早速面倒くさくなったので,一覧を置いておきますね.こういう一覧がないと,SDカードが壊れたり,なくなったり,機種交換になったときに,アプリを元に戻せないので.Android Marketは何を管理してるんですかね?もうSDカードが壊れる経験をしたので,バックアップとして,SugarSyncで定期的に同期させてます.
- 2chMate
- Adobe Reader
- Advanced Task Killer Froyo
- ADW Notifier
- ADW.Launcher
- App 2 SD Free
- ATOK
- COOKPAD
- Dolphin Browser HD
- Dropbox
- Edy
- Evernote
- Foursquare
- Google+
- gTabSiMiClock
- HOT PEPPER
- iD設定アプリ
- Jewels Deluxe
- Leaf
- My docomo checker
- MySettings
- Opera Mini
- PowerAMP
- PowerAMP Full Version Unlocker
- PowerAMP Standard Widget Pack
- QRコードスキャナー
- QuickPic
- RockPlayer Lite
- ShareMyApps
- SiMi Folder
- Skype
- Speed Test
- SugarSync
- SwipePad
- twicca
- Ustream
- Viber
- ViRobot Mobile
- Voice Recorder
- VoiceTranslator
- WidgetLocker
- Wifi Analyzer
- WordPress
- ぐるなび
- なまず速報
- アストロ
- ウバ無音カメラ Free
- ジョルテ
- テレビ欄
- トルカ
- ニコニコPlayer(仮)
- マッシュルームパック
- モバイルSuica
- ヤマダ電機
- 乗換案内
- 東京アメッシュ
- 添付文書検索ツール
- 画面メモ
- ウェザーニュース タッチ
- マクドナルド
Firefox5に移行しました 
- 2011年07月04日
- ソフトウェア
リリースサイクルがとんでもないことになって,Firefox4に移行したのがついこの前なのに,あっという間にFirefox5がでました.リリース日に移行していたのですが,今頃になってなんなんですが,一応書いておきます.雑感としては,今までのメジャーバージョンアップの中では1番移行が簡単でした.アドオンの不具合がほとんどなかったのが幸いしたのでしょう.裏を返せば,バージョン番号がメジャーアップしただけで,実際はマイナーバージョンアップ相当じゃないのか・・・と思ったりもします.以下は,いくつかの問題への対処です.
Greasemonkeyがおかしい
Firefox4になってから,LDRizeなどが動かない問題が顕在化し,長いことこのパッチを当てたGreasemonkey 0.9.1を使ってきたのですが,Firefox5ではAutopagerizeなどが正しく動かなくなり,げんなりとしました.調べてみると,現時点での最新版は0.9.5で同じパッチをすればいいらしいので,パッチ済0.9.5をインストールすることで,Autopagerizeなどの動作は正常化しました.問題なし.
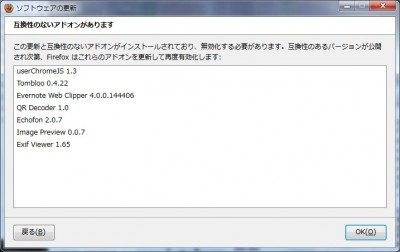
未対応のアドオン
いくつかのアドオンがバージョンチェックではねられました.
Firefox4の頃から未対応だったものも含まれてますが,いつも通りにabout:configにextensions.checkCompatibility.5.0を作成して,falseにすればオッケーです.バージョンチェックで動かないものは全部これで対応できました.問題なし.
タブバーの高さがおかしい
タブバーの高さがなんだかおかしくなりました.そのため,userChrome.cssかstylishで調整する必要があります.採用したのは以下のコード.
/* Firefox 5 用 タブの高さ 5 */ .tabbrowser-tab, .tabs-newtab-button { padding: 0px 0 1px !important; }Firefox 5 タブの高さを低く調整する方法 :: Firefox Fan Club + More Browsers
簡単ね!
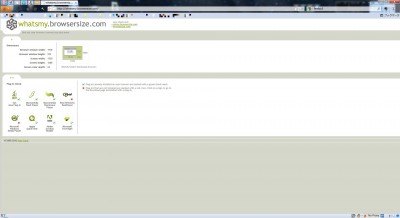
カスタマイズしたFirefox5
いつも通りにカスタマイズされたFirefox5です.
フルスクリーンモードではないFull HD(1920*1080)環境で,ウィンドウサイズ1918*939を実現しています.表示領域は極限まで広く.
まとめ
ちゃんと動けば快適です.Greasemonkey問題はちょっとどうにかして欲しいです.
Firefox4の表示領域を広くしよう 
- 2011年04月03日
- ソフトウェア
Firefox4を自分好みにカスタマイズしまくったのですが,今ひとつ満足していなかったので,少し調べてさらにへんてこりんにしてやりましたよ!userchrome.cssに書いたコードは以下の通り.
/*firefox4 メニューバーを移動させた後の微調整(最大化時)*/ #main-window[sizemode=maximized] #toolbar-menubar:not([collapsed="true"]) { margin-top: -20px !important; } #main-window[sizemode=maximized] #toolbar-menubar:not([collapsed="true"]) #TabsToolbar, #main-window[sizemode=maximized] #TabsToolbar { padding: 0px 125px 0px 3px !important; } #appmenu-button-container { margin-top: 1px !important; } #main-window[sizemode=maximized] #appmenu-button-container { margin-top: 0px !important; margin-left: 3px !important; } #appmenu-button { padding: 2px 10px 1px 10px !important; }Drawing in Title Bar for Firefox 4 ? mozillaZine Forums を改変.
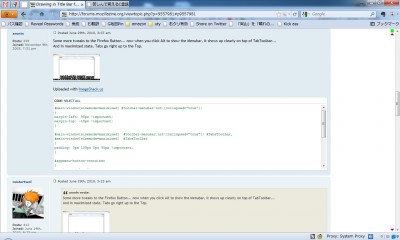
完成したのがこれ.
表示領域が広くなって素敵☆
ホーム > ソフトウェア